
Hey there, Flutter developers! 我们都知道流畅和反应灵敏的重要性 user experience. 一个蹩脚的应用程序肯定会把用户拒之门外. 这就是Flutter性能优化的用武之地. 通过遵循最佳实践并利用flutter的内置工具, 你可以确保你的Flutter应用程序像梦一样运行.
那么,为什么你需要优化你的Flutter应用程序的性能呢??
用户体验为王: 不稳定的动画和缓慢的加载时间让用户感到沮丧. Smooth, responsive interactions are essential for keeping them engaged
声誉很重要: Positive app store ratings and reviews depend heavily on performance. 优化得好,你就能提升应用的声誉.
电池寿命宝贵: 需要大量资源的应用程序很快就会被卸载. Optimising your code helps extend user playtime and protect your app's reputation.
从人群中脱颖而出: 在竞争激烈的市场中,业绩至关重要. Make your app faster and smoother than the rest, and you'll gain a serious edge.

16毫秒帧:性能目标
Our brains are wired to perceive smoothness around 60 frames per second (FPS). While Flutter doesn't strictly enforce this, aiming for a consistent frame rate is essential. Ideally, you want each frame to be built and rendered within 16 milliseconds (ms). This target ensures a smooth user experience and helps conserve battery life.
优化构建方法
The build 方法是在Flutter小部件中发生神奇的地方. 这是定义和构造UI的地方. 这里有一些保持你的 build 方法精益与平均:
- 避免不必要的计算: 复杂的计算 build 方法可以让事情慢下来. Consider pre-calculating values or using a state management solution to store frequently used data.
- 最小化部件嵌套: 深度嵌套的小部件层次结构的渲染成本很高. 将复杂的ui分解成更小的、独立的小部件.
- Use const 只要有可能: The const keyword helps Flutter recognise widgets that won't change during the app's lifetime. 这可以显著提高性能.
- 智能使用按键: 对于动态列表, assign keys to list items to help Flutter identify individual widgets and minimise rebuilds when the list changes.
Stateless vs. 有状态小部件:明智地选择
StatelessWidgets 通常比 StatefulWidgets. Stateless widgets simply render their UI based on the data they receive. Stateful widgets, on the other hand, can rebuild themselves whenever their state changes. 尽可能使用无状态小部件来提高性能.
状态管理的最优性能
State management plays a crucial role in maintaining efficient app performance. 以下是一些需要牢记的最佳实践:
- 本地化状态更改: Avoid calling setState on a high level in the widget tree if the change only affects a small portion of the UI. 这最大限度地减少了不必要的重建.
- 考虑状态管理工具: Packages like Provider or Bloc 提供集中的方式来管理应用程序状态. 这有助于避免不必要的重构并提高性能.
- async/await Excellence: 卸载繁重的操作(网络呼叫), file I/O, complex calculations) to background isolates or asynchronous functions to prevent main UI thread blocking. 您最喜欢的状态管理工具在这里应该有所帮助.

利用Flutter DevTools
Flutter DevTools should be your go-to tool when it comes to performance optimisation. 这套工具可以让你对你的应用进行分析, 识别性能瓶颈, 并分析帧渲染时间.
- The Profiler: The profiler provides detailed information about how long it takes to build and render each frame. 使用它来识别慢的小部件并对其进行优化.
- Dart开发工具: The Dart DevTools offer deeper insights into your app's memory usage and overall performance.
其他性能提示:
- 最小化不透明度和剪切: While Opacity widgets and clipping can be useful for visual effects, they can also impact performance. 要谨慎使用它们,并考虑其他方法,比如 AnimatedOpacity where possible. Shadows (BoxShadow)可能很贵,所以要小心使用.
- Optimise Images: 未经优化的大型图像会显著降低应用程序的速度. 使用像Flutter这样的工具 ImageProvider 在显示图像之前调整和压缩图像. 还可以考虑使用 cached_network_image 存储已下载的图像,避免以后再次获取它们.
- 减少网络呼叫: 网络呼叫可能很昂贵. Consider caching data locally or using techniques like lazy loading to minimise unnecessary network traffic.
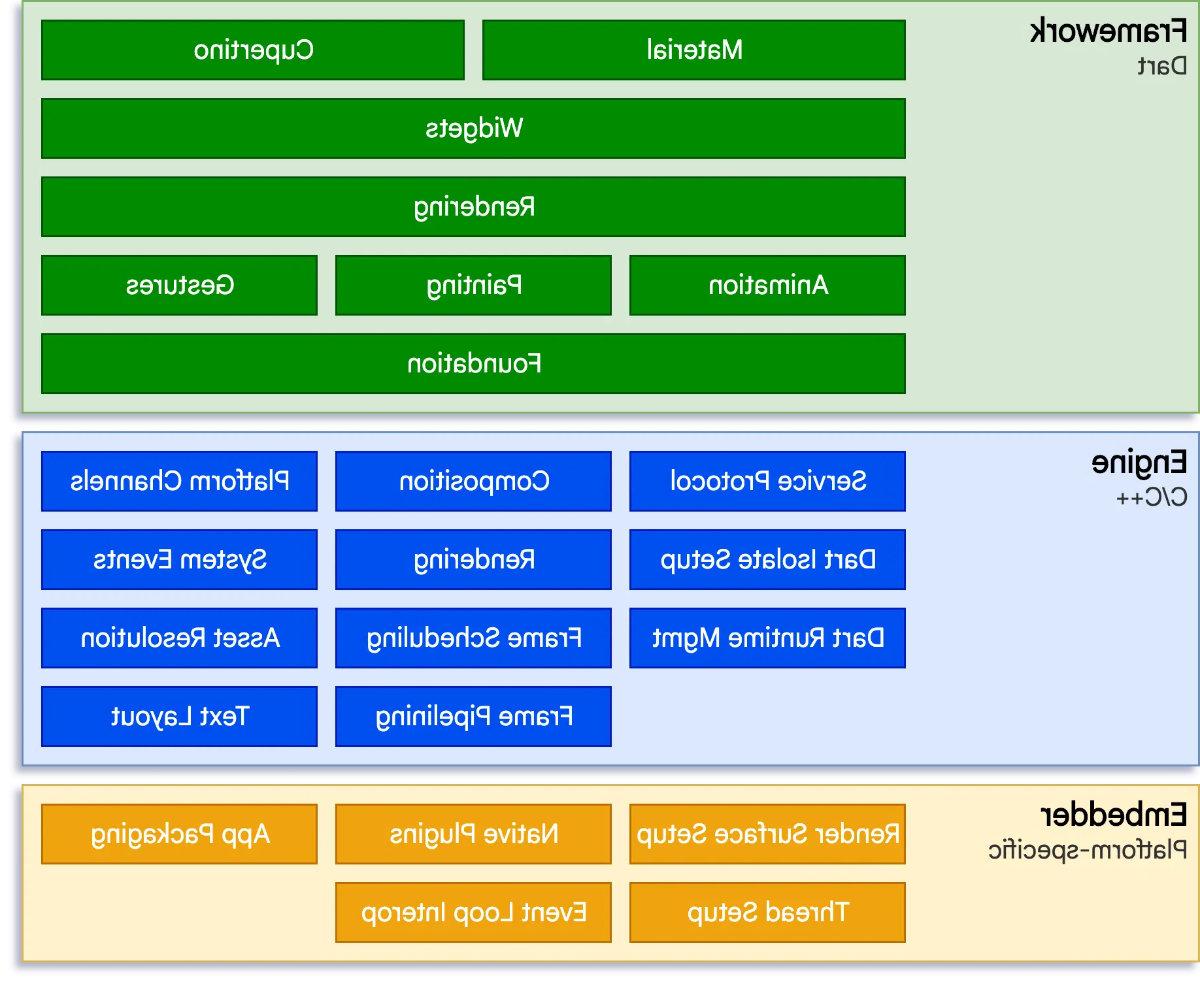
理解渲染管道.
以便更深入地了解性能优化, 掌握Flutter渲染管道是很有帮助的. 该管道由几个阶段组成:
- 构建Widget树: During this stage, Flutter constructs the entire widget tree based on your app's code. The build 方法,以定义其UI.
- Layout Phase: Here, Flutter calculates the size and position of each widget within the screen. This involves determining the constraints faced by each widget and resolving any conflicts.
- Painting Phase: 在这个关键阶段,Flutter将UI绘制到屏幕上. This involves rasterising each widget and compositing them together to form the final image.
 信用- Flutter文档
信用- Flutter文档
常见的性能缺陷以及如何避免它们
即使是经验丰富的Flutter开发人员也可能陷入性能陷阱. 以下是一些需要注意的常见陷阱:
- Overusing ListView 对于大型列表: While ListView is a powerful widget for displaying lists, it can become sluggish with very large datasets. Consider using PagedListView or building custom scrolling mechanisms for better performance with extensive lists.
- Neglecting Keys: Keys are essential for identifying widgets uniquely within the widget tree. Using appropriate keys helps Flutter determine which widgets need to be rebuilt during state changes, 提高性能.
- 阻塞主线程: The main thread is responsible for handling user interactions and rendering the UI. Blocking this thread with long-running tasks can lead to a janky user experience. Offload such tasks to isolate threads or use asynchronous programming techniques.
By following these guidelines and delving deeper into the content ideas, you'll be well on your way to mastering Flutter performance optimisation and creating exceptional user experiences!








