无论您是经验丰富的资深人士还是电子商务领域的新兴参与者, 创建一个视觉上吸引人的在线商店对于吸引新客户至关重要. 然而,一个有效的网站不仅仅包含美学.
在网站开发过程中,坚持各种最佳实践是很重要的. 如果你渴望加深你对Shopify的了解,我们有一些见解给你.
放松,让我们指导您完成建立一个成功的Shopify商店的最佳实践...
Prioritising performance
在开发在线商店时,性能应该是最重要的. A website that isn't fast, user-friendly, 而且容易导航也不会有很好的效果, 哪些因素会阻碍你吸引新客户.
什么可能会减慢你的网站? Ironically, 这些功能旨在改善用户体验, such as apps, analytics, images, and videos, 往往是表现不佳的罪魁祸首吗. 这些元素让你的站点超载会减慢它的速度, 对访问者与网站的互动产生负面影响.
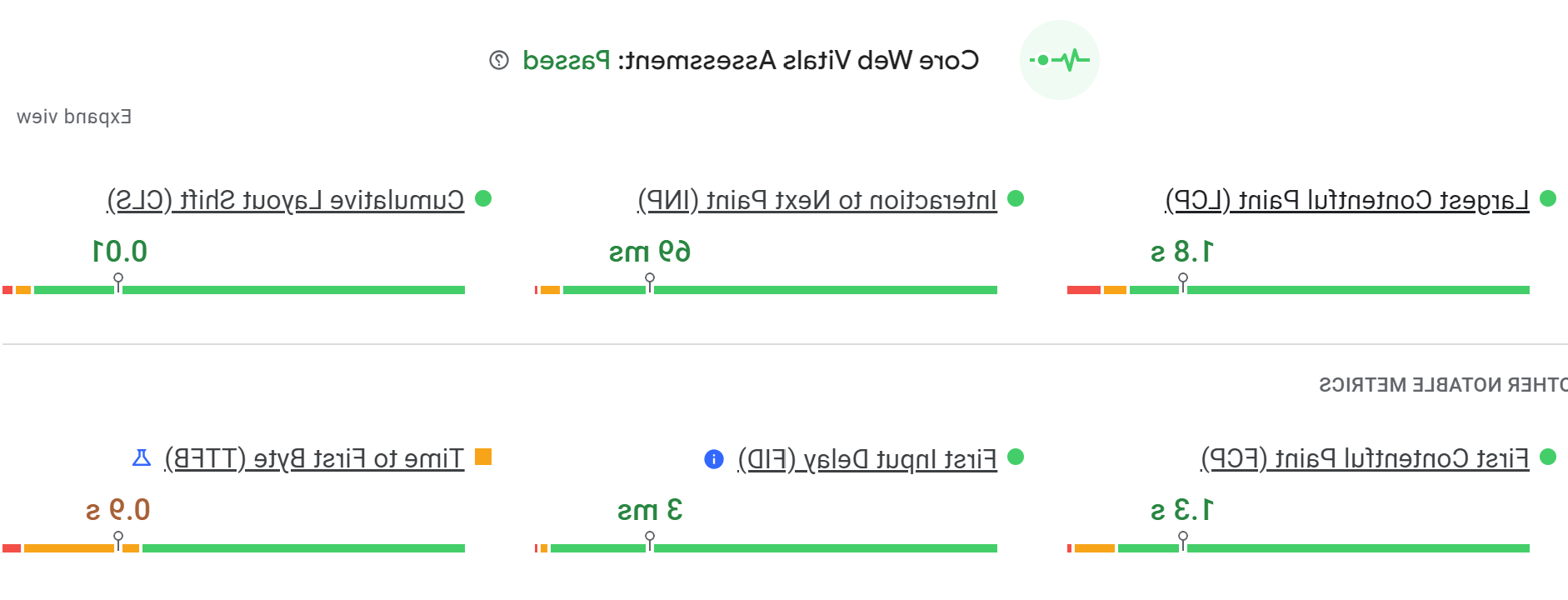
Core Web Vitals
定期监测Google的核心Web vital是评估这些功能对你的商店影响的绝佳策略. 需要关注的三个基本指标是:
- 最大含油量(LCP) - 它测量页面上最大的内容元素(如图像和文本块)的加载时间.
- 累积布局移位(CLS) - 这将在页面加载时跟踪元素的稳定性.
- First Input Delay (FID) - 它测量从用户交互到浏览器响应的时间.
你可以使用Google pagespeedinsights来检查这些指标. 只需在搜索栏中输入您的URL并按enter键.

Next, 累积布局移位(CLS) 在用户浏览时评估网站内容的稳定性. 该指标考虑了可能发生的任何意外的页面元素重新定位, 哪些会影响用户体验. For instance, 如果一个广告弹出并导致页面移动,就在您试图关闭它, 导致无意中点击广告, 这被认为是一个意想不到的转变. 此类事件可能会对您在Google核心Web vital上的CLS评级产生不利影响.
最后一个要监控的核心Web Vital是 与下一幅画的交互(INP).
有趣的更新- INP在2024年3月取代了首次输入延迟(FID)作为核心指标.
INP衡量你的网页的响应能力,以及在持续的交互过程中它的反应速度. For example, 它跟踪用户点击图片库或与显示附加内容的按钮交互时所经历的延迟.
In conclusion, 而添加功能当然可以丰富你的网站,提高用户体验, 重要的是要注意这些功能对站点性能的潜在负面影响.
记得定期检查你的核心网络指标!
Optimise your store for SEO
使你的网站对seo友好可以带来实质性的好处,当然值得投资. 通过优化你的产品描述, site layout, meta descriptions, title tags, 以及包含正确关键字的url, 你的商店可以在谷歌上获得更高的排名. 这提高了你的有机可见度,并有助于吸引新客户. 此外,制作引人注目的内容也是必不可少的. 如果你发现创建引人入胜的内容给你的网站增加额外的天赋是很有挑战性的, we can assist.
As an 位于全球最大的博彩平台的SEO机构, 我们在创建动态内容方面拥有丰富的经验,不仅可以突出您的产品或服务,还可以立即吸引您的受众并鼓励互动. 如果您有兴趣了解更多全球最大的博彩平台我们的SEO服务,请随时全球最大的博彩平台的团队.
Customise your website
构建一个定制的网站为您的业务提供了显着的好处. 一个专为满足客户需求和偏好而量身定制的网站可以显著提高购买的可能性,并培养长期的忠诚度. 从一开始就做到这一点会让你走上成功之路.
此外,定制的商店使您能够更好地适应未来的增长和变化. 它允许您将其他功能合并到您的站点中, 比如防欺诈工具, customer review widgets, and payment gateways, 提升客户体验.

Prioritise UX and UI
开发Shopify商店最关键的最佳实践之一是专注于出色的UX(用户体验)和UI(用户界面)。.
用户体验涉及客户如何与您的网站交互,例如点击和滚动. 一个好的用户体验意味着用户可以毫不费力地浏览你的网站, find clear messaging, 并且很容易得到他们问题的答案. Conversely, 糟糕的用户体验可能是由于加载时间长或查找必要信息困难造成的.
UI通过处理网站的视觉和交互方面来补充UX, 比如按钮和搜索栏——基本上所有用户可以交互的东西. 因为用户界面显著影响用户体验, 确保你的网站导航是直观的是至关重要的. 如果导航令人困惑,或者交互元素的大小不合适, 顾客可能会离开你的商店.
考虑你的目标用户需要什么,并相应地调整你的用户体验和界面.

强调移动优先设计
根据我们之前的讨论, 采用移动优先的方法对于开发Shopify商店至关重要. 62%的英国人用智能手机购物, 电子商务企业利用这一趋势至关重要. 确保你的商店在移动设备上运行良好,能够吸引新用户.
你如何确保你的网站是移动友好的?
首先让你的网站响应. 增强网站在大屏幕和小屏幕上的显示方式可以增加用户访问的持续时间. For instance, 确保图像不超过屏幕宽度,尽量减少不必要的滚动和调整大小.
一个移动优化的商店,加载速度快,易于导航,可以显著提高你的销售. 选择一个与你的品牌一致的设计,并吸引你的观众, 确保它既令人兴奋又符合你的品牌准则.
Furthermore, 优化页面速度,小心不要添加太多功能, 哪个会减慢你的网站速度. 请参阅我们的“性能第一”部分了解更多细节.
结合响应式设计元素,确保你的网站在任何设备上看起来都很棒, 自动调整,以适应任何屏幕上观看.

注意可访问性
在开发Shopify商店时,一个关键的最佳实践是确保每个人都可以访问它. 虽然这听起来很简单,但它涉及到几个重要的考虑因素.
First, 你的网站必须能被所有人浏览, 包括那些可能妨碍他们浏览功能的残障人士. 忽视这一点可能是短视的,并可能导致失去商业机会. For instance, 如果网站上的文字对视障客户来说不够清晰, 他们将无法有效地参与到你的内容中.
Similarly, 适当的颜色对比是必不可少的,这样色盲或有视觉障碍的消费者可以很容易地区分元素. 在开发阶段持续测试颜色和文本是至关重要的.
此外,如果你的网站包含视频,考虑一下有视觉和听力障碍的用户. 这些人可能无法完全理解或理解您的视频内容.
Therefore, 十大正规博彩网站评级字幕可以帮助那些听力有障碍的人, 提供详细的视频描述可以帮助视障人士阅读屏幕. 这些简单的增强可以显著改善这些客户对您的产品的感知和理解.
最后,不要从页面元素中删除键盘焦点样式,这一点很重要. 这个功能对于有视觉或运动障碍的用户来说是至关重要的,他们依赖键盘导航和视觉提示来与您的网站进行交互. 确保清晰和一致的访问这些导航辅助可以大大提高他们的浏览体验.

想了解更多全球最大的博彩平台我们的 Shopify网站开发服务?